[ad_1]
Website architecture can either make or break your site.
That’s because, for both visitors and crawlers, website structure needs to flow logically from one page to the next.
If things are too complicated or unorganized, then your SEO efforts will be wasted.
In this post, we’ll dive deeper into website architecture and 9 things you can do to improve it.
Keep reading.
What is Website Architecture?
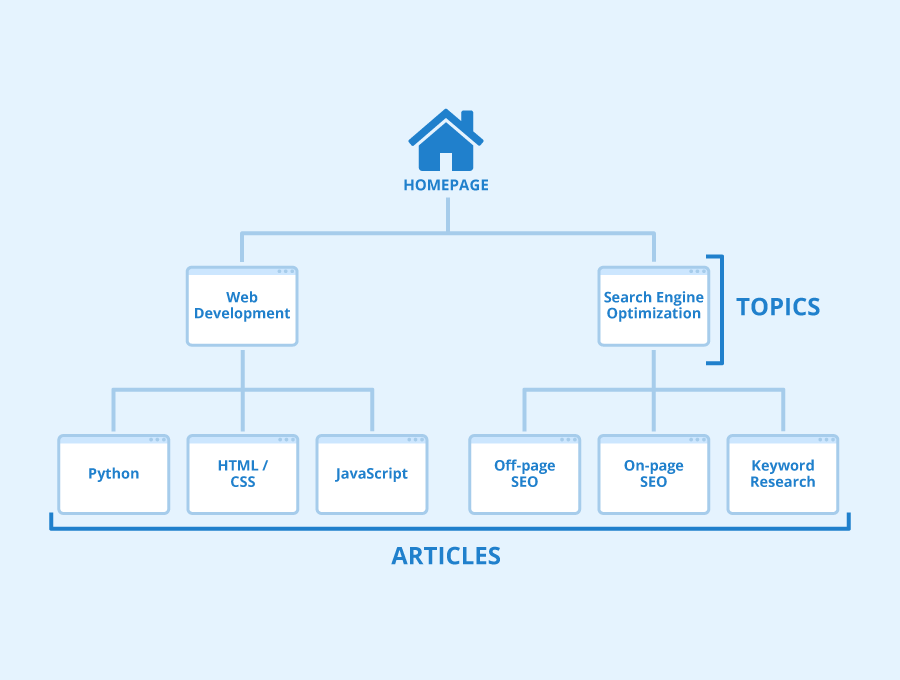
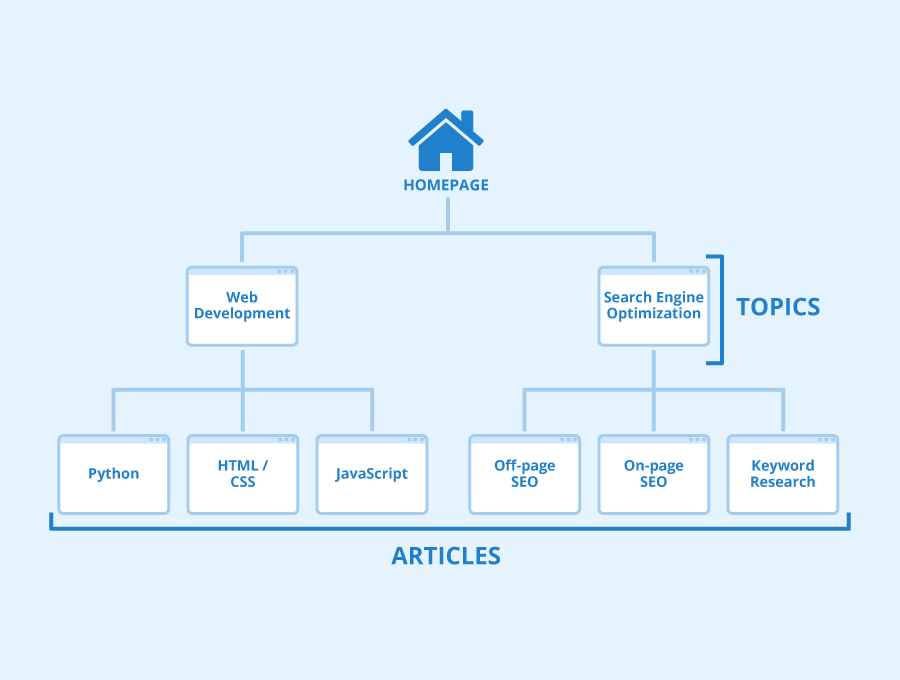
Website architecture refers to the way pages are structured and linked together. When done effectively, it creates a hierarchical structure that is logical to navigate.
For example, the user can navigate categories from the home page that link to the articles under that category.

This makes it easy for search engines to crawl your site but also for visitors to find what they’re looking for.
3 Reasons Why Website Architecture is Important?
Website architecture is vital if you want your website to thrive. Here are the main advantages when your site structure is sound.
Search engine optimization
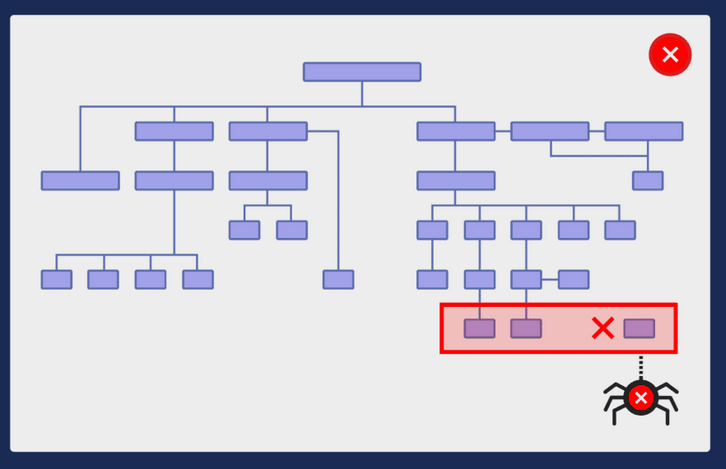
Search engine spiders need to crawl all the pages on your site so that they can be indexed.
This is only possible if each of your pages is linked together. Problems occur when no logical system or hierarchy has been established, and so things start to get messy.

In the example above, the website lacks consistency between pages and their categorization, resulting in orphaned posts and pages.
Implementing internal linking best practices ensures search engines find your content and also make sense of it.
User experience
Web architecture is just as important for users as search engines. If not more important.
Why?
Because if your visitors get lost on your site, they are sure to leave your site. The obvious downside is fewer conversions because you weren’t able to retain the attention of your potential clients long enough.
The not-so-obvious downside is its effect on your rankings in Google and other search engines.
Specifically, if you happen to get visitors from search results, but they don’t stick around, Google can see your site as unhelpful and lower your rankings.
Website authority refers to the quality or strength of the domain name. This metric is measured by many SEO tools on a scale of 0 to 100.
The higher the number, the higher the authority of the site.
Why is this important?
Well, website authority is usually calculated by the number of backlinks from other sites. These backlinks pass “link juice” around the web, spreading the flow of authority.
You can think of backlinks as a vote of trust and confidence, which Google will use to determine the authoritativeness of your site.
Now, if your website architecture isn’t set up effectively, it will prevent the “link juice” from flowing throughout your pages.
So, making sure your pages link logically will ensure your website authority is optimal.
4 Types of Website Architecture to Be Aware of
Before we get into the techniques for better website structure, here’s a quick look at the different types to be aware of. Hierarchical is the most common and the one we’ll focus on in this post.
- Hierarchical structure: Imagine a big family tree, where the homepage is the great-grandparent, and each link branches out to “children” and “grandchildren” pages.
- Sequential structure: This type of website architecture is like when an article is split into multiple pages and you need to click through to continue reading.
- Matrix structure: A matrix-type structure is where the site throws out the rulebook with internal linking. News sites love this because it lets you bounce from story to story.
- Database-driven structure: This type of website structure is dynamic and based on user generated content like Reddit or algorithmic pages that populate content based on user interests, such as YouTube’s homepage.
9 Website Architecture Best Practices
Now you know the ins and outs of website architecture, here are 9 things you can do to make it work for your site.
1. Add internal links strategically
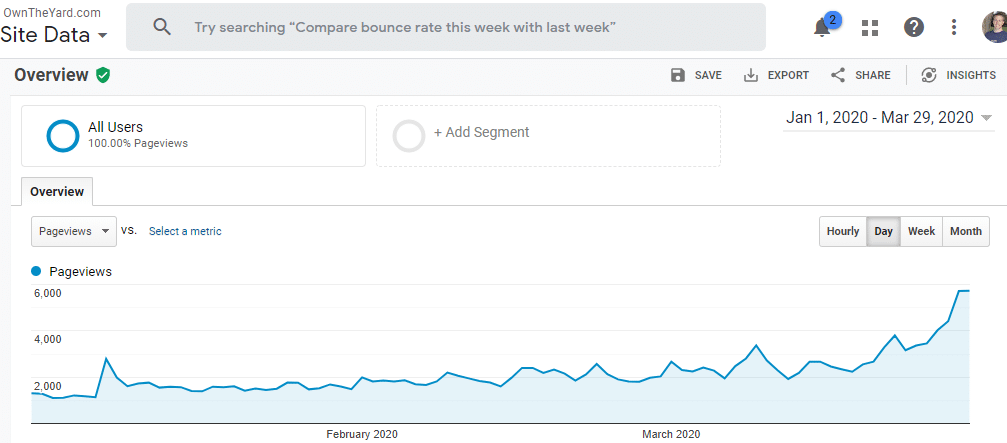
Internal links build the foundation of effective website architecture. Not only that, but they can substantially increase organic traffic.
Just look at this graph from an internal links case study:

The main purpose of internal linking is to help search engines find all your content and make sense of what it means.
For example, linking from one blog post to another to provide more context will increase topical relevance and improve your rankings.
Internal links also guide visitors to related content they may find interesting, move them along your funnel, and convert them into leads or sales.
But randomly adding links here and there can result in subpar website structure, hurting your site’s potential.
It’s best to add links strategically to ensure all pages get found.
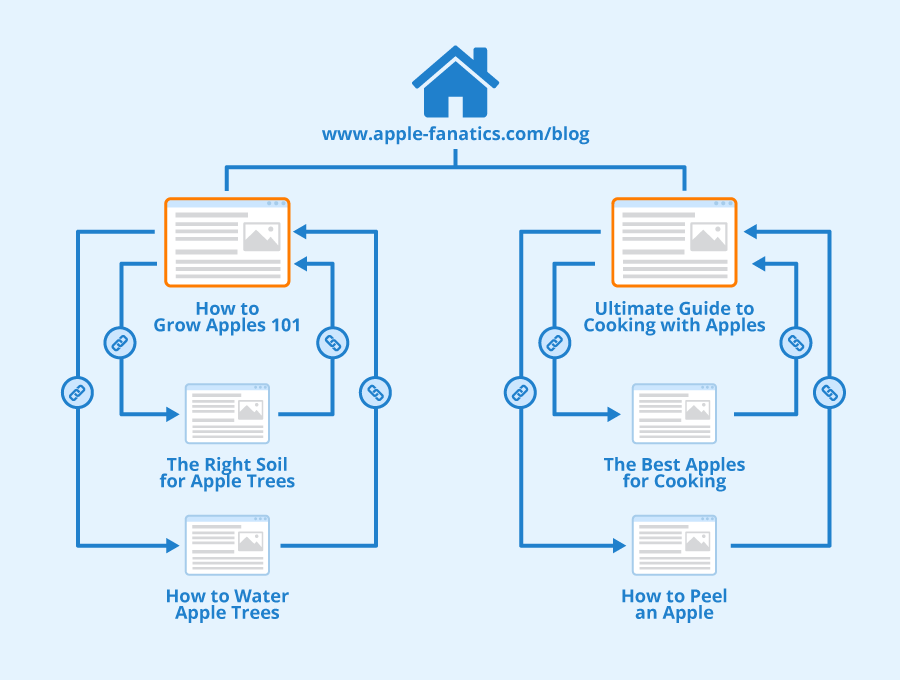
One way to do this is to use topic clusters.

This is where you build internal links within categories.
For example, let’s say you have a blog about coffee. You could have a category all about making espresso at home with these articles under it:
- Best home espresso machines
- How to make espresso at home
- Best espresso beans
- Understanding espresso grind size
- Espresso vs americano
All these topics are relevant enough to link to each other. This would build an efficient connection of related content that Google will love.
To help you develop a better internal link strategy, a tool like Link Whisper will help automate the process and save you time.
Your navigation menu also holds vital importance when it comes to website architecture.
The key is to keep things simple.
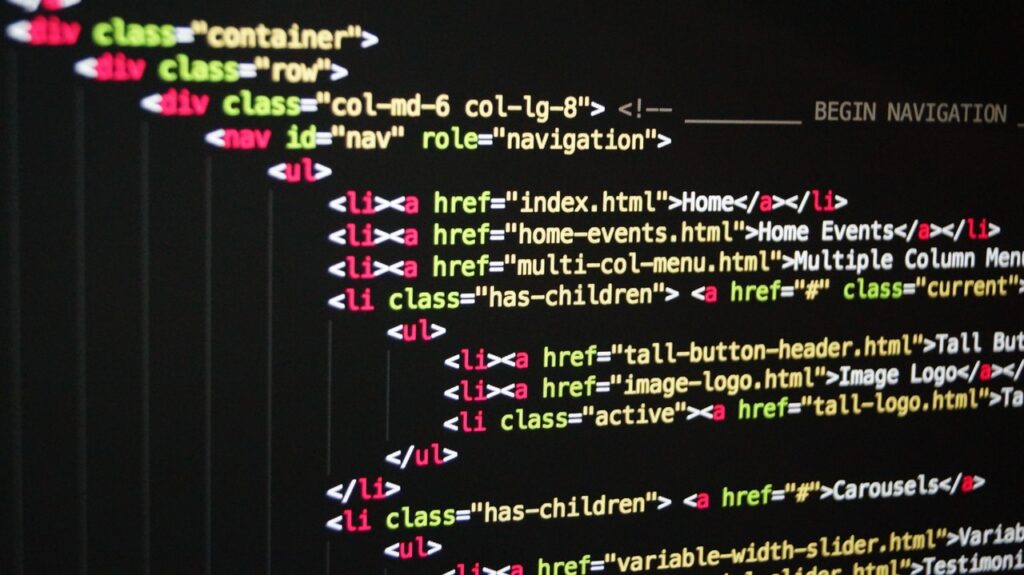
Another thing to remember is to make sure the structure of your menus uses HTML and not JavaScript.
The code will look something like this:

This will ensure Google can read the items in your menu and follow the links properly.
It’s also useful to include the most important pages on your site. These can include things like product or blog categories, about and contact pages, and services pages.
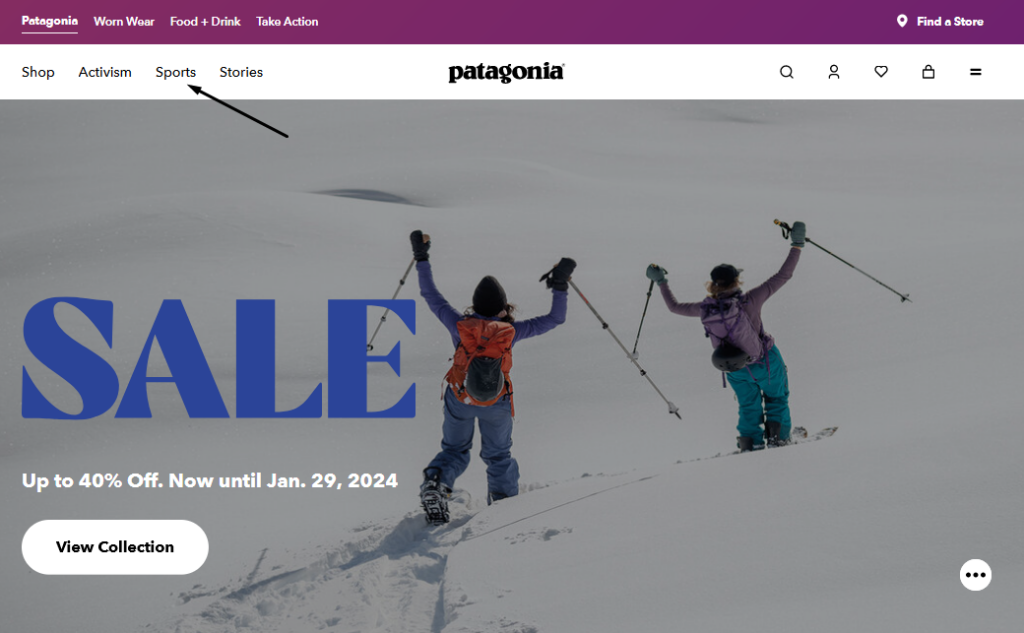
A common web design practice is to have a simple horizontal menu along the top, like this:

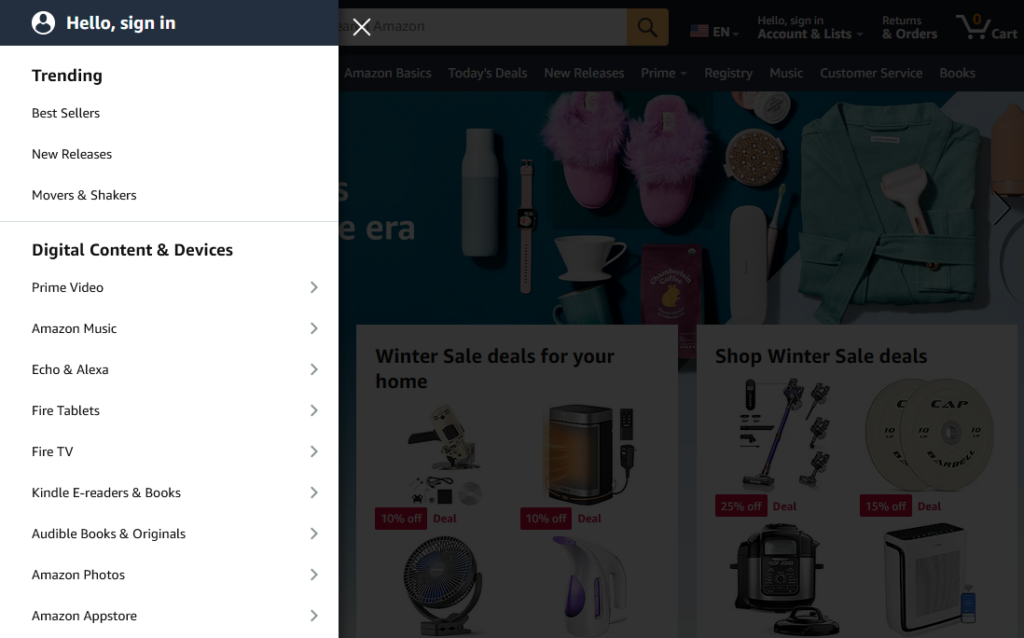
More elaborate menus can have dropdowns and display links in an organized design like this:

3. Use a flat site structure
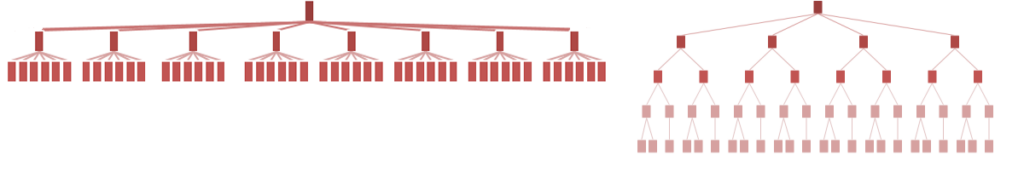
A flat site structure is where all pages on your site are accessible within 1 – 4 clicks from the home page. It looks like this:

The one on the left is a flat architecture, and the one on the right is a deep site architecture.
The benefits of a flat site structure mean that search engine crawlers need to do less work to crawl all the pages.
It also helps domain authority flow throughout your site better, as the home page is a common page to get backlinks.
Another benefit is that it keeps everything simple and organized. The further away your pages are from the home page, the more likely they are to become orphaned pages.
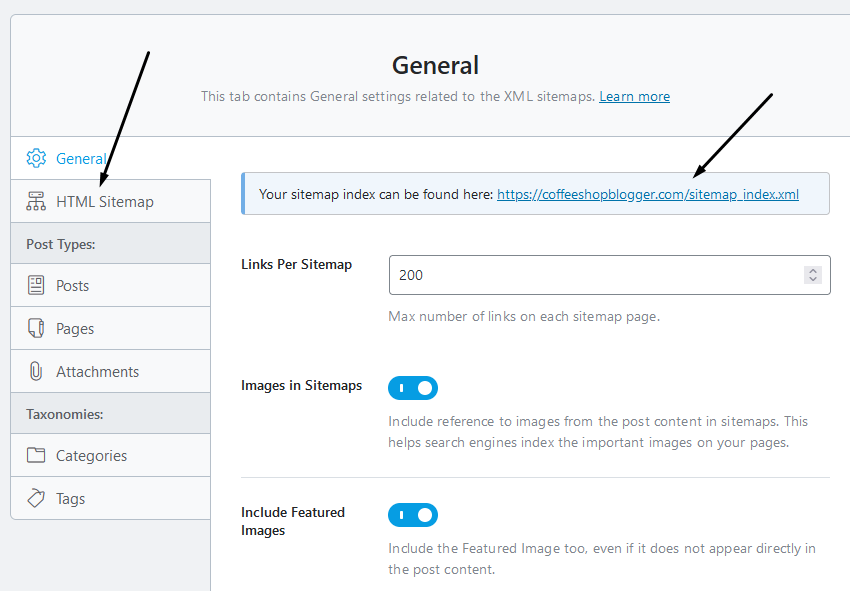
4. Add HTML and XML Sitemaps
An HTML sitemap displays and links to all the pages of your site. This will help you get more pages indexed by Google and help your target audience find the web page they want.

An XML sitemap is specifically for search engines to see all your pages and get updates when you add or update content.

XML sitemaps work by adding them to Google Search Console and Bing Webmaster tools. This will ensure search engines have access to your pages at all times.
To add these sitemaps, RankMath offers both options for free, or you can use a dedicated sitemap plugin, such as XML Sitemap Generator for Google.

5. Use clean and keyword-rich URLs
Your URLs are the words added at the end of your domain name for each of your pages.
These are important because Google uses them to understand what the page is about and its intent.
It also makes it clear for users when they hover over links on your site.
Getting this right is fairly straightforward. Simply follow these guidelines when naming your URLs:
- Keep them short but descriptive
- Separate words with a dash
- Include your primary keyword (near the front is best)
- Keep them relevant to the content
URLs can easily be customized inside WordPress and other website platforms.
One more note to mention is to avoid changing the URL structure or the words used as this will mess up your rankings.
When you publish a page or post, it can get indexed pretty fast. So, changing it can confuse Google, and you might lose traffic.
6. Add site search to enhance user experience
Site search offers visitors the ability to search your website. This helps them quickly find what they’re looking for and improves conversion rates.
It also improves user engagement and experience, which can positively affect technical SEO.
Plus, it’s really easy to add to your site.
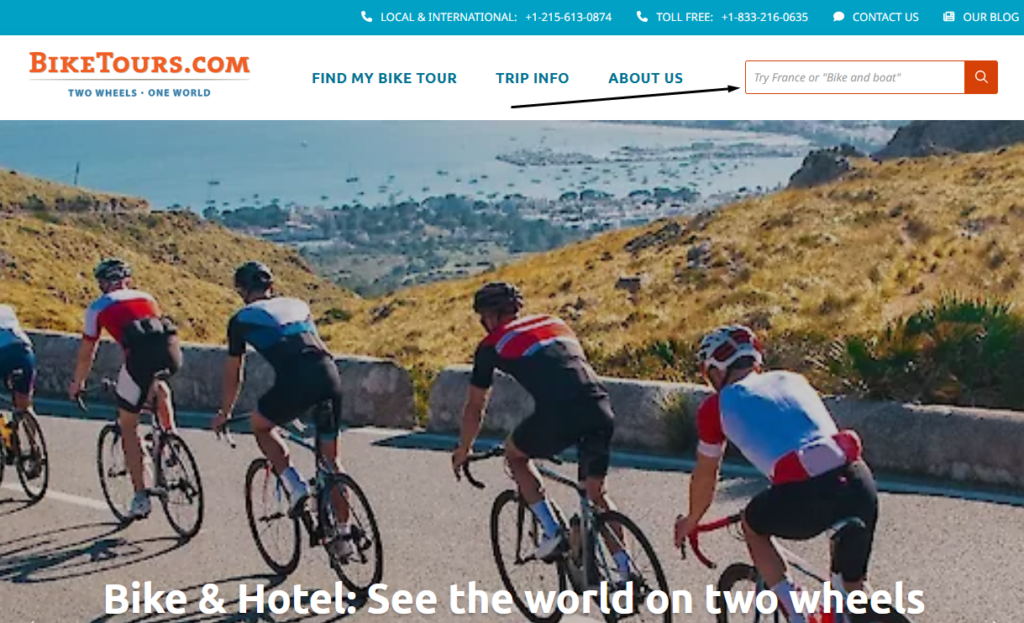
For example, any WordPress theme will allow you to place a search box in different locations.
Common places for the search box are in the sidebar or the header:

Other platforms like Shopify will also embed a search box somewhere convenient for users to see it.
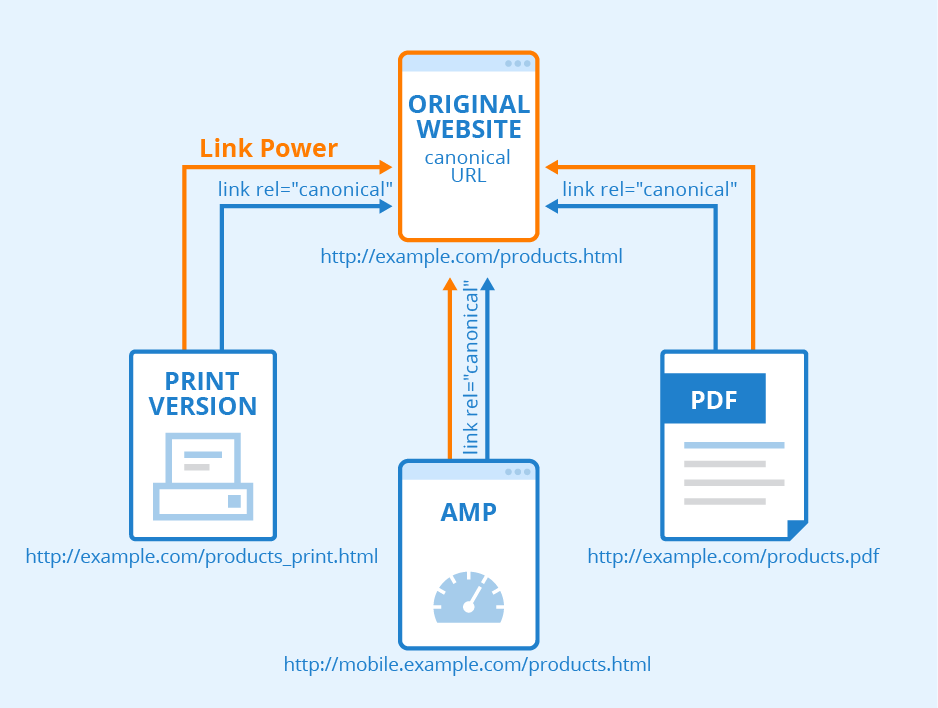
Canonical tags are small snippets of code that tell search engines which page is the most important.

This is mainly useful when you have pages with similar or identical content.
The benefit is to prevent duplicate content from being ignored by Google and hurting your rankings.
If these canonical tags aren’t added correctly, Google won’t know which page is more important, and so, they ignore all the pages entirely.
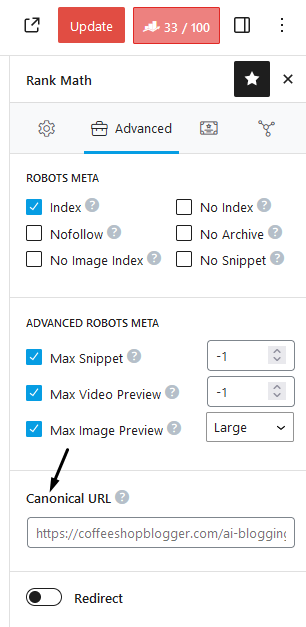
Luckily, canonical tags are easy to implement. WordPress SEO plugins will add self-canonical tags to every page automatically.
They also provide the option to add custom canonical tags if you need to do it manually.
Here’s the setting in RankMath:

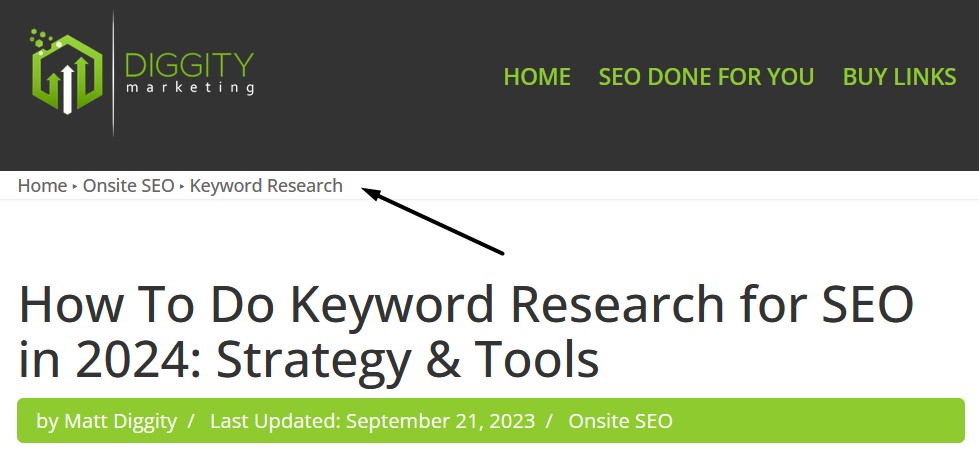
Breadcrumbs show a navigational path of links for the specific page you’re viewing.

These often appear on eCommerce sites to help people browse products and categories.
Plus, it helps search engine bots crawl these links and improve indexation.
Some bloggers also make use of breadcrumbs for the same reasons, such as the Diggity Marketing blog:

9. Model successful sites in your niche
The last tip to creating good website architecture is to check what your competition is doing.
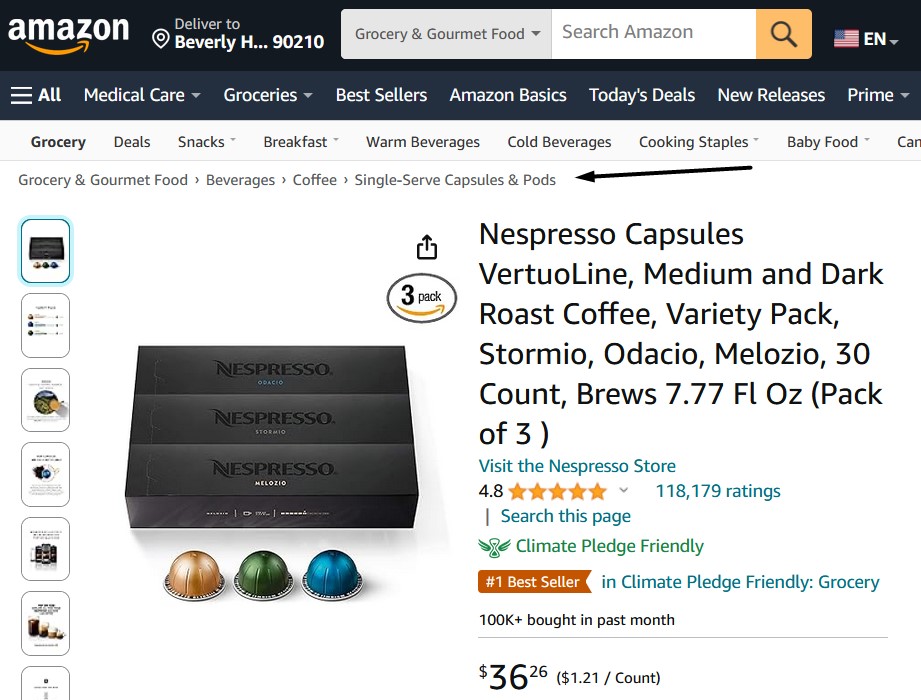
For example, if you run an eCommerce business, you could check out Amazon to see how they structure things.
Browse through the category of products related to your own site and note how they organize everything. That includes their navigation menu and the recommended products that show up.
You could replicate something similar using Shopify or WooCommerce with a product recommendation plugin.
Likewise, with a blog, list competing blogs in your niche and analyze their site structure.
All you have to do is search for your most competitive keyword. The websites at the top of the results will most likely have an effective site architecture as they can rank for these keywords.
Then, check their navigation menu and HTML sitemap to see how they organize things.
Conclusion: Website Architecture
The steps you take to improve your website architecture will substantially impact your site’s performance.
It’ll boost your conversion rate and SEO rankings.
The best places to start are to add more relevant internal links using Link Whisper, organize your navigation menu, and add an HTML sitemap.
To understand your site further, check out our post on the best SEO audit tools. A site audit will certainly assist in optimizing your website architecture.
[ad_2]
Source link

