[ad_1]

Webflow has gained a reputation over the past few years as a more straightforward and better alternative to WordPress.
To help you avoid building on a platform you’ll later regret and be stuck with, here’s a WordPress vs Webflow comparison so you can examine the pros and cons of both platforms.
Webflow vs WordPress
Both WordPress and Webflow allow you to create websites without needing to learn HTML, CSS, or JavaScript.
Each platform offers solutions to create various complex websites for different purposes such as eCommerce, blogging, membership sites, etc. Each site also allows you to host and manage content, photos, and more.
What is WordPress?

WordPress is the world’s most popular content management system or CMS. Its use is so widespread that over 40% of all websites are built on the platform, almost 500 million websites.
Initially, WordPress was just a blogging platform but has evolved into a full-service content management system that can handle any site, from business sites to portfolios, eCommerce stores, etc.
A primary selling point for why many people choose to use WordPress are the two types of extensions that make using the platform easier:
Themes – used to control your website design.
Plugins – used to add features and increase functionality.
This is also where the primary difference between WordPress and Webflow exists. While WordPress is a software that gives you a basic foundation to add to, Webflow is a complete SaaS application with everything you need already built into the tool.
What is Webflow?

Webflow is a site builder that makes it easy for anyone to create a functional and solid-looking website without knowledge of JavaScript, CSS, or HTML.
In contrast to other site-building platforms such as Squarespace or Wix, Webflow is extremely powerful and highly customizable, giving you greater control over the end product to get the exact website you want functioning exactly how you need it.
With the ability to customize everything from colors to fonts to layouts, Webflow has become a popular alternative to WordPress among web designers.
Still, anyone looking to easily create a completely custom website without spending too much time learning a new platform or messing with code can also use Webflow.
Pros and Cons of WordPress
Perhaps one of the most significant benefits of WordPress over many other CMS and website creation solutions is how versatile the platform is. Because you can use plugins for just about anything, there is very little you can’t do with the platform.
However, the use of plugins isn’t without significant drawbacks. For one, the platform is less secure out of the box. It’s also more prone to breaking over time if plugins aren’t updated.
Another issue is that building websites on the platform can become more expensive as more plugins are needed. Some other pros and cons of WordPress include:
Pros of WordPress:
- No coding experience needed
- Numerous page builders to simplify website creation
- Capable of building multiple website types
- Much cheaper than a completely custom website
Cons of WordPress:
- Plugins can create conflicts
- Many potential security issues out of the box
Pros and Cons of Webflow

One of the primary benefits is you can accomplish just about everything with Webflow without the need for countless third-party plugins. This makes website creation smoother and lessens the chance of major security issues or your website breaking during updates.
However, the downside of Webflow is that it is a bit more complex than similar website builders such as Wix or Squarespace.
Webflow is a builder geared more towards web designers than beginner users. So, it may not be the best choice for novice users with no previous design experience. Some other pros and cons of Webflow include:
Pros of Webflow:
- Tons of features baked into the platform
- No need for code skills such as HTML or CSS
- Secure hosting and websites
- Wide range of starter templates
Cons of Webflow:
- Higher learning curve
- More limited code customization
WordPress vs Webflow Features Comparison
When looking at WordPress vs Webflow, it’s essential to examine all of the features to ensure the builder you choose has what you need. Thankfully, both platforms are feature-rich and can handle almost any type of website.
However, there are a few differences between the features of both platforms that are important to understand.
WordPress vs Webflow Ease of Use
Compared to learning how to code and develop a custom website, WordPress and Webflow are easy to use. However, many people have noted that Webflow is geared more toward designers and, therefore, potentially less easy to use.
WordPress
WordPress has come a long way over the past decade and dramatically improved how easy it is to use. Part of this is due to the best WordPress page builders and theme builders such as Elementor that have made creating websites easier.
However, Gutenberg and other advancements within WordPress make it easier than ever before to create websites without the need for such plugins. Overall, WordPress offers a robust and simple-to-use solution that users of all skill levels will be able to use.
Webflow
There may be a bit of a learning curve for totally inexperienced users or people switching over from WordPress. Thankfully, one thing that Webflow has going is a straightforward onboarding process with a step-by-step tutorial for getting everything set up correctly.

That said, Webflow does differ quite a bit from WordPress and traditional design processes. This means that in terms of ease of use, it can take a bit of time to get up and running.
New users may also find the layout of the editor a bit complex. For people who’ve used Oxygen Builder on WordPress, the Webflow visual builder is quite similar.

WordPress vs Webflow Themes and Templates
Both WordPress and Webflow make designing the exact website you want easier through themes and page templates.
These allow you to start with pre-designed pages that look close to what you want. Then, you can change various parts of the design more in line with the final result you’re looking for.
WordPress

WordPress is well known for having thousands of themes that make it easy to create the exact website you want. Many of these themes, such as the popular Astra, come with numerous templates that make designing a website even more effortless.
As of 2020, there were over 30,000 themes in the WordPress theme repository. This gives WordPress a significant advantage over Webflow and makes it more likely you can find the exact theme for your needs.
Webflow

In contrast to WordPress, which has had almost two decades to develop, Webflow is significantly lacking templates. As of 2021, there were a little over 1,000 page templates to choose from.
One upside is that these templates are categorized intuitively, making it easier to select a template for your specific needs. This is a benefit over WordPress for users who don’t understand the technical details of different WordPress themes.
Themes and Templates Winner: WordPress
WordPress vs Webflow Plugins and Integrations
Plugins allow you to extend the functionality of your website. These can provide many solutions ranging from fundamental stylistic changes to more advanced modifications such as adding payment options or learning management systems.
WordPress

Along with themes, one of the main reasons people use WordPress is the numerous plugin options. So, how many WordPress plugins are there? As of 2022, there were over 50,000 plugins in the WordPress plugin repository.
These plugins make it easy to accomplish a wide variety of tasks and significantly increase the functionality of your website. Some of the standard plugin types include:
You can find both free and premium plugins with solutions for almost any problem you might have with your WordPress website.
Webflow

Webflow doesn’t offer plugins in the same way that WordPress does. Instead, you will need to rely on integrations that work on code embeds from third-party applications. This is in stark contrast to WordPress and means that most of your integrations will be non-native to the platform.
As of 2022, there were over 1,000 integrations with the Webflow platform. This is also a significant downside compared to WordPress’s 50,000+ plugins and integrations.
That said, just about everything you need to accomplish can be done through Webflow integrations.
Plugins and Integrations Winner: WordPress
WordPress vs Webflow Caching & Minification
Both WordPress and Webflow provide multiple caching options, with both handling this essential function a bit differently. The primary difference is that WordPress handles caching through third-party plugins, whereas Webflow offers caching and minification natively.
WordPress

There are numerous plugins for handling caching within the WordPress plugins repository. Some of the most popular include:
- W3 Cache
- WP Rocket
- WP Fastest Cache
Each of these is capable of helping you create an effective caching policy and other optimizations such as code minification.
The main issue with relying on plugins for caching is that each extra plugin you add to your website has the potential to slow down your site if improperly coded. There is also an increased risk of your site breaking due to plugin conflicts during updates or security issues.
Webflow

Webflow, as noted above, handles caching natively. This means that caching is built into the platform, so there is no need for extra integrations or plugins.
The main benefit of this is that there are less likely to be major conflicts since you aren’t utilizing a third-party plugin. You also don’t have to worry about plugin updates breaking your website or conflicting with other integrations.
Caching and Minification Winner: Webflow
WordPress vs Webflow Website Security
Website security is essential, especially if your website collects sensitive information such as email addresses, phone numbers, payment information, etc.
There are numerous ways that websites can be hacked into and exploited, from man-in-the-middle attacks to brute-force attacks.
Having a properly secured, well-coded website that has measures for attack prevention will go a long way towards protecting your customers’ data.
WordPress

One of the main issues with WordPress is that it’s incredibly unsecure out of the box. In fact, many hackers will purposefully target WordPress websites due to this poor security.
As with everything else you need to do with WordPress, various plugins can help make your installation more secure. Some of these WordPress security plugins include:
- Sucuri
- WPScan
- Wordfence
- All In One WP Security & Firewall
- Shield Security
For more advanced WordPress users comfortable working with FTP access, some changes can be made to the .htaccess file and other files to secure the WordPress website.
Webflow

Security is one area where Webflow has an advantage over WordPress. The key difference between the two is that Webflow is a SaaS platform, whereas WordPress is software that’s installed on an individual’s servers, leaving security up to the individual.
Webflow goes above and beyond to implement industry-standard security measures, including advanced end-to-end encryption, data redundancy, and regular security scans, among other best practices.
This ensures that security is consistent across Webflow websites versus WordPress, where the onus is on you to ensure your website is secure. This also makes Webflow better for beginners in terms of security.
Website Security Winner: Webflow
WordPress vs Webflow Ecommerce Functionality
Both Webflow and WordPress can host large and small eCommerce websites and manage inventory and payments.
The primary difference is that WordPress requires extra plugins to set up an eCommerce website, whereas Webflow has eCommerce capabilities out of the box.
WordPress

Out of the box, WordPress is not set up for eCommerce. Instead, you will need to install a plugin such as WooCommerce or BigCommerce to provide the eCommerce functionality.
Typically, you will need more than just these core plugins depending on what type of eCommerce store you are running. You will need plugins to add payment functionality such as Stripe or PayPal, download options if you want to sell digital products, etc.
As with many other aspects of WordPress, plugins provide incredible versatility in creating the exact website you want. However, it can lead to some potential security issues and a bit of a learning curve.
Webflow

Webflow has eCommerce capabilities baked into the platform. You can create an eCommerce store that’s capable of selling both physical and digital products.
The primary advantage of this is you aren’t reliant on dozens of plugins that can potentially break the website during updates or leave your site open to security vulnerabilities if poorly coded.
One downside of Webflow is there isn’t as much infrastructure around it as with WordPress or Shopify, though this is quickly changing. There are fewer options with payment integrations and other tools, but Webflow provides a complete solution for eCommerce store owners.
eCommerce Functionality Winner: Tie
WordPress vs Webflow SEO
Search engine optimization refers to the various on-page and off-page changes and optimizations made to improve a website’s ability to rank in search engines like Google.
Various factors need to be considered before creating a website on any platform. Thankfully, both Webflow and WordPress provide ways to implement this.
WordPress

As with many other solutions you are looking to implement on WordPress, various plugins can help you implement proper SEO best practices.
Some of the top SEO plugins for WordPress include:
- Yoast SEO
- All In One SEO
- Squirrely SEO
- RankMath
Using these plugins, you can perform a wide range of tasks necessary for SEO, including creating meta titles, meta descriptions, setting up the Robots.txt file, and more.
The upside to many of these plugins is that it makes handling SEO easier than if you were trying to do things manually.
As with everything WordPress, plugins are one of the main benefits but can also be a significant drawback if the plugin creates a conflict or has a security issue.
Webflow

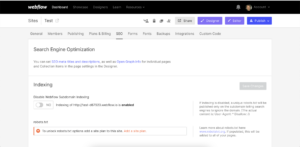
One of Webflow’s strong points is that it prioritizes SEO technical fundamentals. This includes clean code without code bloat, which makes it easy for search crawlers to move through and index.
The platform also makes it easy to edit meta descriptions and meta titles and many other basics of on-page SEO. However, it goes so much further by giving you complete control over the creation of site maps, 301 redirects, adding alt tags to images, and so much more.
WordPress vs Webflow CDN Capabilities
Content delivery networks, or CDNs, are distributed servers strategically located globally to help deliver content more quickly.
For website owners, using a CDN ensures the website is accessible even when one server goes down. It also ensures that regardless of where a user is, they can quickly and easily access a website.
WordPress

As with many other things, WordPress does not have a CDN since it is simply software that needs to be hosted locally on your servers. Instead, you will need a third-party CDN or use your hosting company’s CDN if available.
Many top website hosting providers offer the use of a CDN, so that should be your first place to look as their CDN option will more easily integrate with your server.
However, there are plenty of other third-party CDN providers that work well with WordPress websites, including:
- Cloudflare
- Stack Path
- Bunny CDN
- Max CDN
- CloudFront
Webflow

Webflow has a significant advantage over WordPress in that they utilize two different CDNs to make sure content is available globally and loads quickly for users on mobile and desktop devices.
All Webflow websites are delivered through Amazon CloudFront and Fastly. Each CDN is utilized in a different way to optimize payload delivery.
First, Fastly is used to deliver HTML documents which help to minimize your time to first byte (TTFB). Then, Amazon CloudFront is used to deliver all of your website’s assets.

This comes standard with Webflow and doesn’t require you to set up extra third-party services or worry about integrating a third-party CDN with your website caching as you need to do with Webflow.
WordPress vs Webflow Support
Having support to help you troubleshoot problems is a major benefit when you experience issues. Especially if you are a new website owner, you will want some support when problems inevitably arise. Here’s another area where Webflow has the advantage.
WordPress

For WordPress users, you will be reliant on third-party providers for support. This can range from your hosting provider giving you support for the hosting and installation to individual plugin creators.
Often, with plugins especially, you will need to purchase the pro version of the plugin for support.
Most of the time, if you experience issues with your WordPress website, you will need to ask questions in forums or parse through the millions of YouTube videos and blog articles to find help.
Webflow

Support is one area where Webflow excels. Because Webflow is a SaaS web design and hosting platform, you can get support directly from the company.
Users can utilize multiple methods to resolve any issues they are experiencing, ranging from articles on the Webflow University help section to messaging Webflow directly.
As with WordPress, there are also countless third-party YouTube videos and blog articles and numerous experts on forums or sites like Reddit. For this reason, Webflow is the better option if you know you will need regular support when first getting started.
WordPress vs Webflow Pricing
One final yet critical factor that many people need to consider is pricing. This is a tricky thing to talk about because, with WordPress, many hidden costs can pop up.
WordPress

I’ll start by saying that between WordPress and Webflow, it’s definitely cheaper to go with WordPress since it’s free software. However, the cheaper you try to go with WordPress, the more issues you will run into.
WordPress plugin developers, like everyone else, like to get paid for their hundreds of hours spent developing plugins. So, many of the free plugins will often be left unsupported and without updates.
Quite often, depending on the type of website you are running, you will need to pay for premium themes and updates. These costs can quickly add up into the hundreds and even thousands. So, while you certainly can run a WordPress website for almost nothing, it isn’t practical over the long run.
Webflow

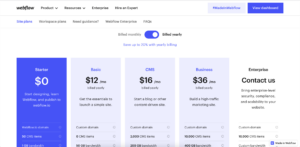
Webflow, on the other hand, will cost you upfront to build and manage your website. Most users will need to start on the middle plan, which starts at $20 per month when paid monthly.
If you are running an eCommerce website, that price jumps up to $42 per month when paid monthly.
This means that upfront, Webflow is significantly more expensive than WordPress. However, because you don’t need to pay for tons of third-party premium plugins, you will find it’s cheaper or, at the very least, the same price as running a WordPress website.
Final Thoughts on Webflow vs WordPress
I don’t think there is a clear winner between WordPress and Webflow. Instead, it’s a simple matter of trade-offs.
For experienced designers looking for a robust platform including features like caching, minification, CDNs, etc., then Webflow can be a great option. However, these things are also available with WordPress through plugins and extensions.
Beginner users may find that Webflow is a bit better because of the option for support. However, most WordPress hosting platforms like WPX will provide extensive support, so this isn’t a significant issue.
At the end of the day, both platforms have their advantages and disadvantages, and it will be up to your personal preference which one you decide to go with.
[ad_2]
Source link