[ad_1]

You’re here to know how to embed Instagram feed on WordPress, and understandably so.
Your Instagram account can be a vital tool in audience cultivation. You can use the social media channel to display your products, generate interest in your business, or simply make your content stand out from the competition.
By embedding Instagram content on your WordPress website, you can also boost brand exposure and potential conversions. It also offers a seamless way for your audience to interact with you on both platforms and streamline your content process, enhancing productivity.
In this guide, we’ll look at a couple of simple ways to embed Instagram on WordPress.
Here’s what we will be covering:
Let’s get started.
Why Embed Your Instagram Feed in WordPress?
Publishing your Instagram feed to a WordPress site offers a ton of benefits. It allows your website audience to view your most recent Instagram posts and adds dynamic content to your WordPress posts.
Here are a couple of ways you can use Instagram content on your website for audience engagement:
- Embed an Instagram hashtag feed of relevant content to your website to keep visitors engaged and make them stay longer on your website.
- Suppose you have video testimonials for your brand on the social media channel. In that case, you can embed Instagram TV video testimonials on your site to motivate your WordPress audience to make a purchase.
- Embedding your Instagram feed on WordPress can also boost your SEO. The feeds are crawled and indexed by Google, so they offer relevant content to increase your website’s ranking.
- Displaying your Instagram feeds user-generated content can serve as positive social proof for your business to drive more sales.
- You can display your Instagram feed of product reviews from consumers to boost sales.
As you can see above, embedding your Instagram feed on WordPress can achieve a lot more than simply displaying your Instagram images.
So how do you embed your Instagram feed to your WordPress site?
Let’s get into it!
How Do I Add My Instagram Feed To WordPress?
The most seamless way to embed your Instagram feed to WordPress is with a WordPress plugin.
With this approach, the Instagram plugin can simply connect with Instagram’s API enabling you to seamlessly display Instagram feeds on the platform even for non-tech savvy users.
Using a WordPress plugin allows you to display your feeds without worrying about embed code, CSS, JavaScript, HTML, or other coding languages.
For this method, we’ll use the Instagram Feed Pro plugin and give a walkthrough of how it’s done.

Get the Instagram Feed Pro here
I chose this tool because it’s currently the highest-rated Instagram feed plugin for WordPress, and it shows fully customizable Instagram feeds in a matter of minutes.
It also requires zero technical knowledge to have your feed up and running.
Here are the step-by-step instructions for displaying your Instagram feed using a plugin:
Step 1: Install And Activate the Plugin
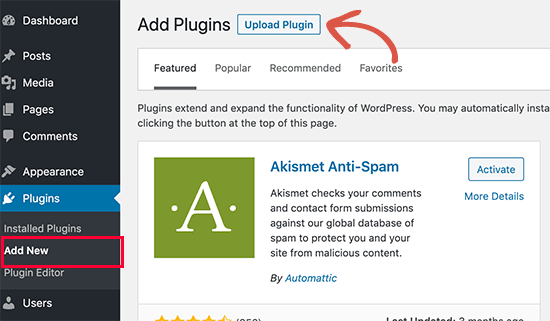
To begin using the Instagram Feed Pro plugin, get the tool above and download it to your device. Next, upload it to your WordPress site. If you don’t know how to do that, you can follow the instructions on this guide here.

After that, proceed to the next step.
Step 2: Link Your Instagram Account
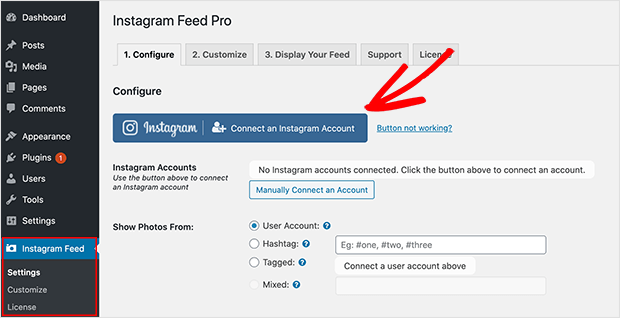
The second step is to connect your Instagram account. To do this, go to Instagram Feed >> Settings from WordPress’ admin center.
Then tap the big blue Connect an Instagram Account button to link your account.

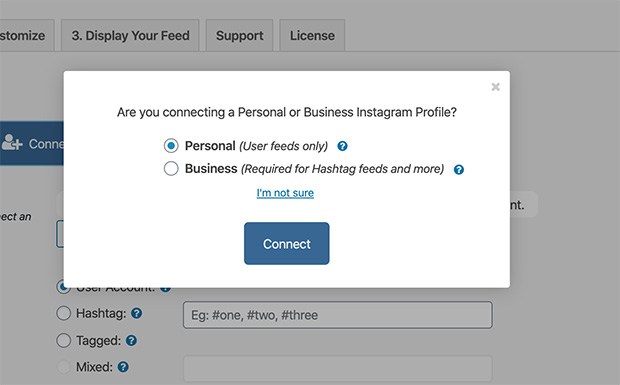
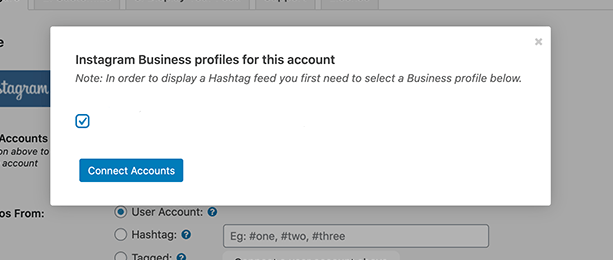
A pop-up will show and request that you connect an Instagram Business Account or a Personal one.

Personal accounts allow you to display feeds from just your Instagram account alone.
So pick that option if you want only to display content from your account.
On the other hand, the business account option allows you to display filtered feeds using photo tags, comments, hashtags, and a lot more.
So if you intend to customize your Instagram feed and show a wide range of content, go for this option.
After you have chosen your account option, tap on Connect.
Then confirm the account you want to connect to and click Connect Accounts.

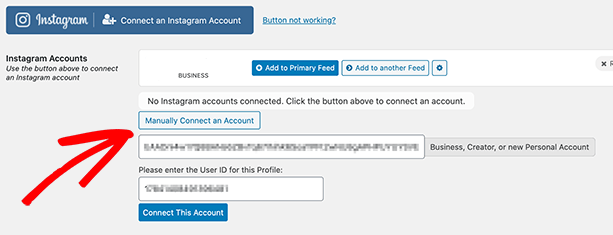
If you want another approach, there is an option to manually connect your Instagram profile by inputting the Access Token connected to your account.
Just copy and paste the Access Token and user ID, and tap connect this account.

If you scroll down the page, you’ll see default feed options besides the Show Photos From title.
The section includes the below options:
- User Account: Show a live Instagram feed of your most recent posts.
- Hashtag: Display any Instagram hashtag feed using the chosen hashtags.
- Tagged: Show your audience a feed of photos that you’ve been tagged in by other Instagram users.
- Mixed: Show 1 feed that contains many feed types.
If you want to show a basic Instagram feed of your account content, pick the User Account option and tap Save Changes.
Step 3: Manipulate your Instagram Feed Settings
In this step, we’ll look at how to customize or manipulate your Instagram feeds. You can seamlessly configure the plugin’s design settings in a couple of clicks.
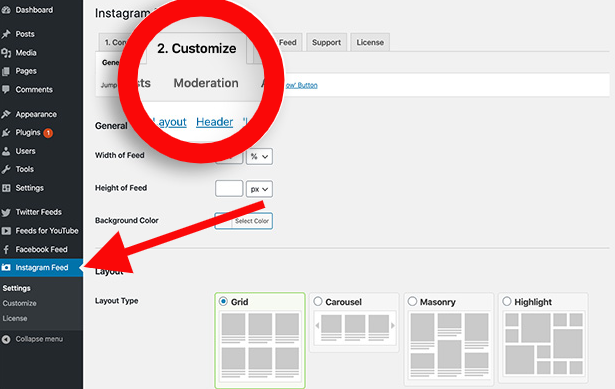
To begin, on the main Settings page, hit the Customize tab to show the options.

You’ll first see all the general customization settings with which you can change your Instagram feed’s height, width and even place a custom background color.
Below are the layout options for the feed. If you want to manipulate how your feed will appear on your website, you can do so from here.

Let’s have a look at all layout options in more detail.
The Grid Layout
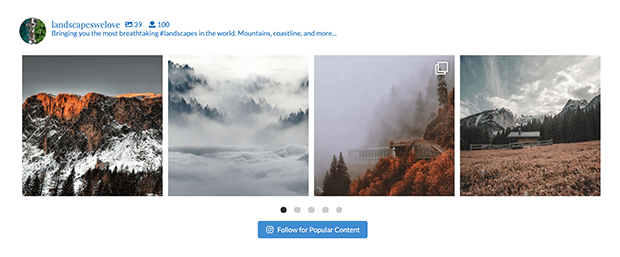
The Grid layout allows you to show your Instagram feed on your website as a grid of square-cropped visuals. This provides a uniform clean look with all your images cropped to the same size.

Carousel Layout
This layout option shows a horizontal Instagram feed in WordPress that your audience can scroll through whenever it wants to.
The Carousel Layout is a great option for illustrating blog posts by embedding Instagram feeds at the bottom (footer widget areas) or the top section of your WordPress.

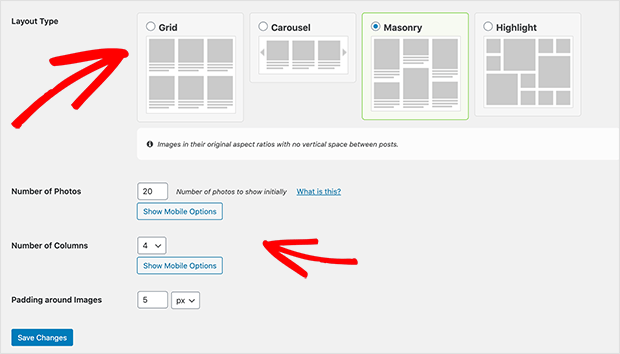
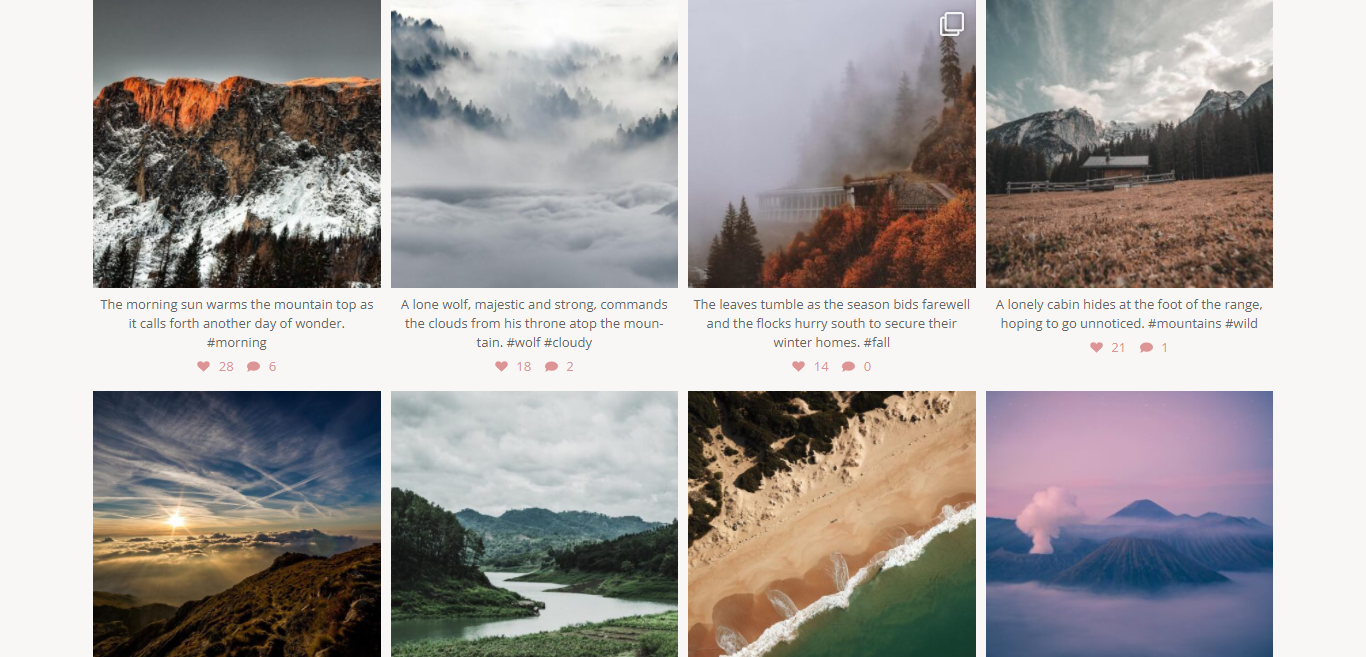
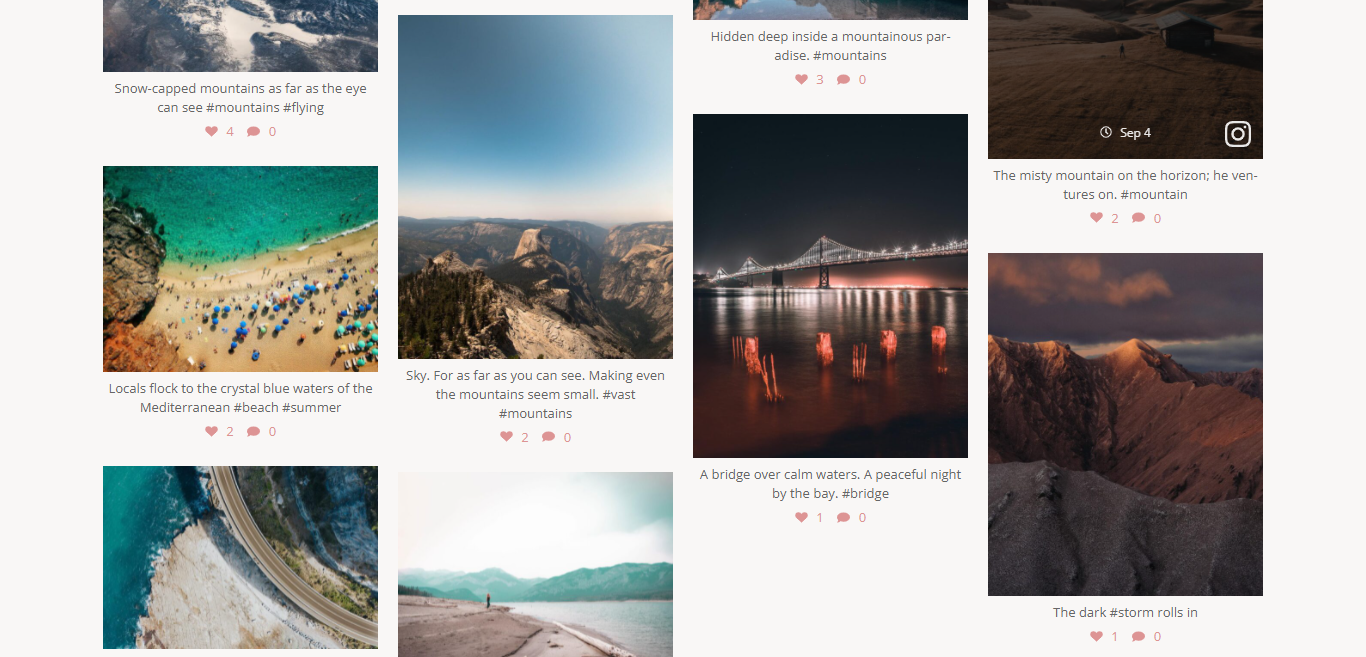
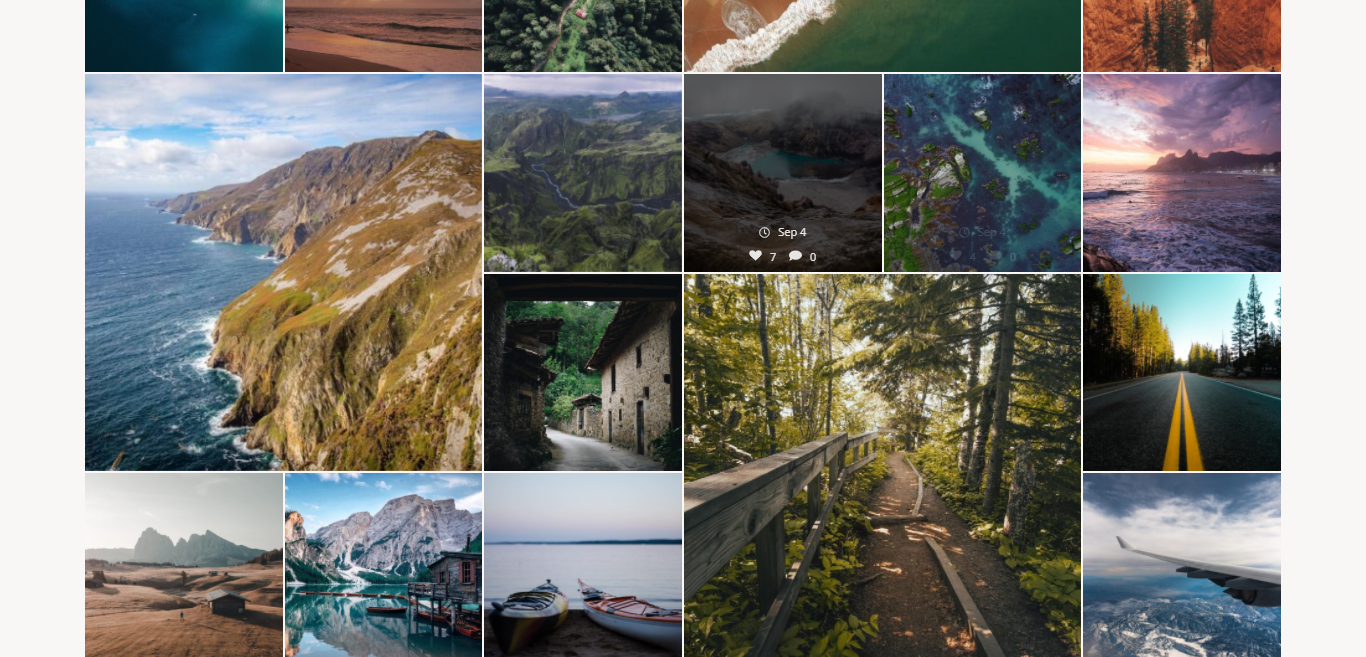
Masonry Layout
This layout option displays Instagram content in their original aspect ratios with zero vertical space between posts. The Masonry Layout is excellent for people or brands that wish to showcase an Instagram gallery on WordPress to display their work without having to crop out vital features from the visuals.

Highlight Layout
The Highlight layout option shows Square-cropped pictures in a stunning gallery. With this option, no comments, likes, or captions are displayed under the image, providing users with a complete visual experience.
Also, highlighted posts are shown twice as large as other visuals in the gallery to ensure they stand out.
You can pick which post to highlight from a drop-down menu below the highlighting type heading. This allows you to highlight based on hashtags, patterns, and post ID.

Below the layout settings, you can choose the number of columns and photos in your feed. You can also customize the padding around your images.
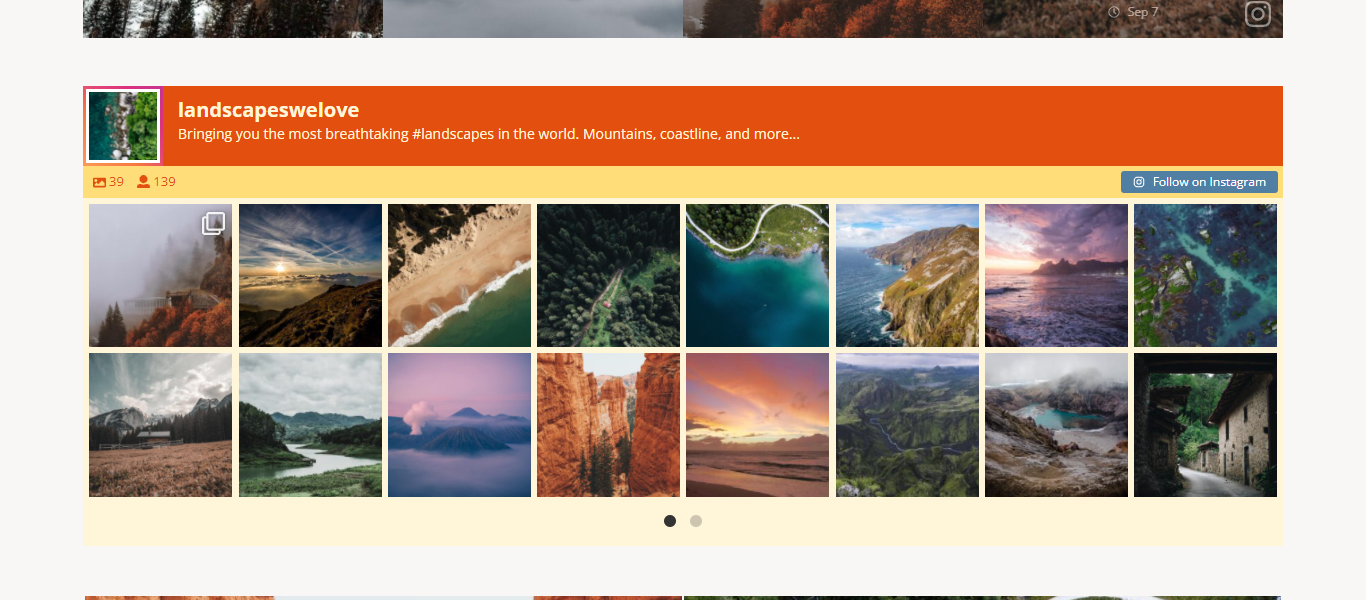
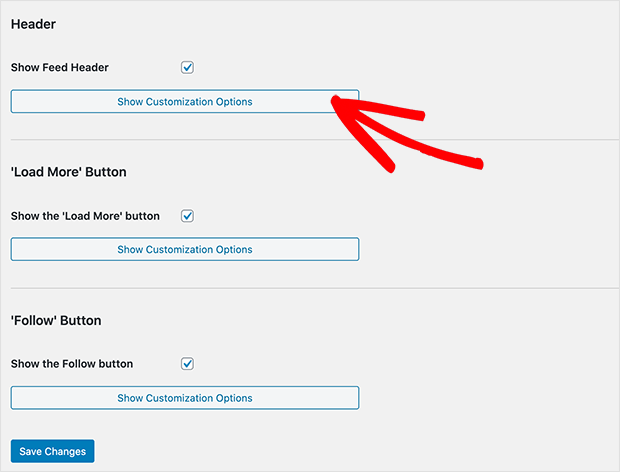
Finally, the last section of the page allows you to choose if you want to show your feed header, the follow button, or the load more button.
Tapping each of the sections expands the customization possibilities for each feature.

At the top of the customization page, you can view other options for manipulating moderation settings, your post settings, and additional advanced options.
Tap on each tab to set up those settings and ensure to click Save Changes before you go to the next step of displaying your feed.
Step 4: Show your Instagram Feed
Embedding your Instagram feed on WordPress is relatively easy.
The plugin works seamlessly with WordPress’ new block editor.
You’ll be able to embed your feed to any page or post with a couple of clicks. And you have a preview of your feed to ensure that it looks great before publishing.
Embedding your Instagram Feed to a WordPress Page
First things first, let’s look at how to show your Instagram feed on a new WordPress page.
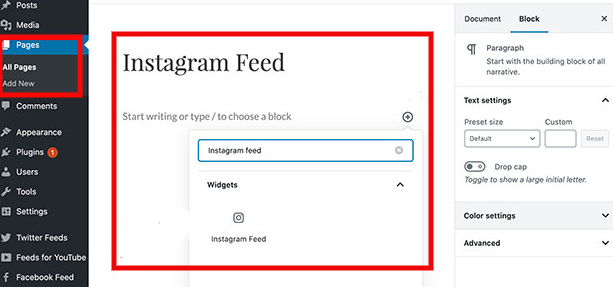
To start, go to Pages >> Add New to launch a new page in your WordPress editor.
After giving your page a heading and included your content, tap the Plus(+) icon to form a new WordPress content block.

In the block search box, input Instagram to pull up the Instagram feed block and tap it to include your feed on the page.
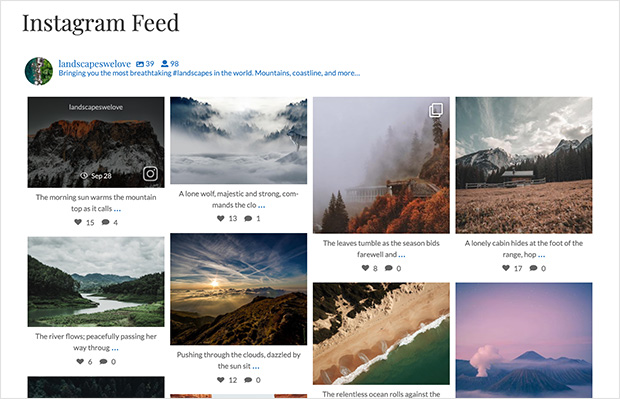
Your Instagram feed will then be displayed in your page editor just like this:

When you are pleased with your page, hit the Publish button to go live on your WordPress website.
Now when you go to the published page, you’ll see your Instagram feed ready for your visitors to engage with.
If you want to know another way to embed your Instagram feed to your WordPress website, there’s one more option.
The Instagram Feed Pro plugin comes with a built-in Instagram widget that you can use to include an Instagram photo feed widget on your website.
Let’s check out how to do that below.
Showcasing your Feed using an Instagram Widget in WordPress
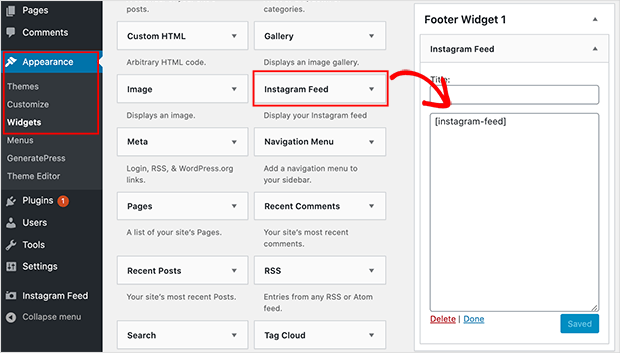
To embed your Instagram feed to a widget-ready section of WordPress like your photo sidebar, go to Appearance >> Widgets from your WordPress admin center.
Next, drag the Instagram Feed widget from the panel on your left-hand to your desired sidebar.
In this example, we will add the widget to a footer widget area, but you can choose any other place.

The plugin automatically includes the shortcode for you. All you have to do is click on Save to finish.
After this, navigate to the front end of your website, and you should see your Instagram feed in your sidebar.
Here’s an example of what the Instagram Feed widget should look like in your site’s footer with the Carousel layout:

How to Embed an Instagram Hashtag Feed?
Up to this point, we have talked about embedding a standard feed to WordPress to display your Instagram posts.
But as already mentioned above in this guide, the Instagram Feed Pro plugin can do much more, including allowing you to embed Instagram hashtag feeds on WordPress.
Let’s see how to do that.
Step 1: Pick Type of Hashtag Feed
To embed an Instagram hashtag feed on WordPress, rather than selecting the User Account option for showcasing photos, as seen above, you have to tap the Hashtag option.
Next, input the hashtags you want to display in your feed.
WordPress allows you to display multiple hashtags when you separate each one using a comma.
It is also seamless to customize the order of posts in your feed by picking between Recent (within 24 hours) or Top (popular posts first).
After this, proceed to click the Save Changes button.
Step 2: Place Feed Moderation Settings
Because hashtag feeds usually contain posts from the general public, you may want to at particular times hide specific posts from your feed.
This may be because of the post containing offensive, irrelevant, or inappropriate content.
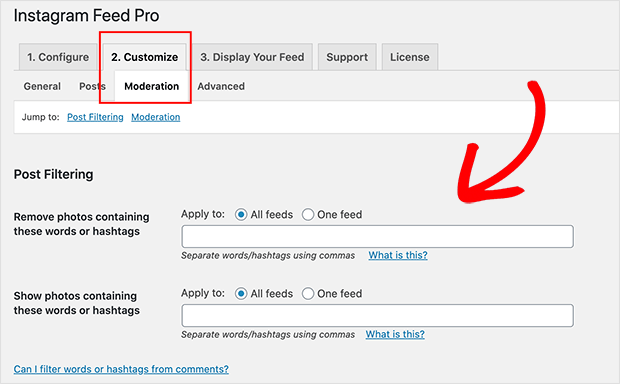
The Instagram Feed Pro plugin features powerful moderation settings that assist you to exclude particular posts from your social media feed seamlessly. To set your moderation preferences, navigate to the customize tab and hit the Moderation sub-tab.

From here, you can remove, show, or filter images containing particular hashtags. To do so, input the hashtags you want to filter and hit Save Changes.
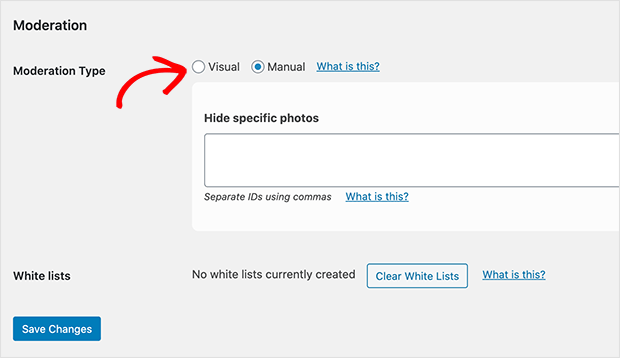
Alternatively, you can opt for the visual moderation system for filtering content on your live website. To access the settings, scroll down the page and click Visual beside the Moderation Type heading.

Hit Save Changes after you’re done.
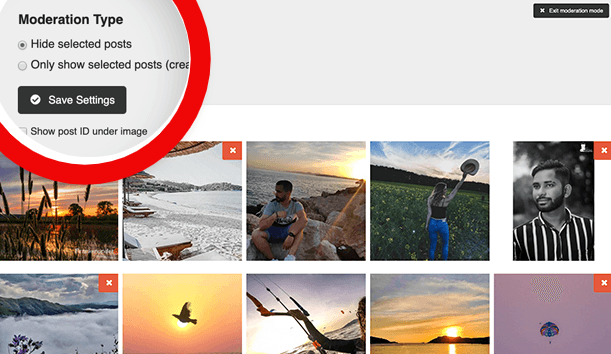
Now after navigating to the live Instagram hashtag feed, you should see an orange moderation button.
It is only visible if you log in with admin privileges.
Hitting that button allows you to pick the post you want to take out from your feed.

Visuals you have moderated will have a red x icon in the top right corner and won’t show up on your live site.
After this, all that’s left is to showcase your hashtag feed.
How Do I Embed Instagram On WordPress Without Plugins?
Previously you could embed your Instagram post on WordPress without a plugin due to the oEmbeds feature.
All you would have to do was paste the link of your Instagram post, and WordPress would embed it automatically.
Unfortunately, WordPress stopped oEmbeds for Facebook and Instagram as far back as October 24, 2020.
If you’re not using a plugin, you cannot embed Instagram posts on WordPress by simply pasting the link.
If you want to embed Instagram posts on WordPress the old way, you must register with Facebook as an app developer.
This is complicated and time-consuming, especially if you want to embed Instagram posts and nothing more.
But there is good news. With the Instagram Feed Pro, you can get oEmbeds back.
Just follow steps 1 and 2 above to install Instagram Feed Pro and link your Instagram account to it.
Enabling oEmbeds for Instagram
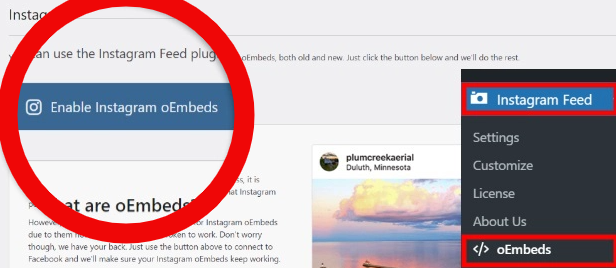
Go to Instagram Feed >> oEmbeds from the WordPress dashboard.
On the oEmbeds page, tap on the Enable Instagram oEmbeds button.

Because Instagram is a part of Facebook, you have to link your website to Facebook, so tap on Connect to Facebook.
Finally, tap on Next to connect to Facebook so you can begin automatically embedding your Instagram content. Then hit the ‘Done’ button to finish your Facebook account connection
You’ve now enabled oEmbeds for your WordPress site and can continue embedding your Instagram photos and videos by pasting their links.
The Bottom Line On Embedding Instagram Feed On WordPress
That’s it!
In this guide, you’ve learned step-by-step how to embed Instagram feed on WordPress. You can now engage your audience with relevant content, boost Instagram followers, and increase conversions with a powerful
You can also check out this guide on how to embed YouTube videos in WordPress.
[ad_2]
Source link

