[ad_1]

Today’s article will keep things short and sweet, as we’ll explore how to set a default Featured Image in WordPress (automatically).
Featured images, first and foremost, can really enhance the overall appearance of your content (and the blog as a whole).
That said, using a featured image plugin grants the convenience of not having to really worry about adding thumbnails manually…
This is especially helpful if you publish content regularly, particularly content that is repetitive in nature such as a weekly poll or survey.
I will cover three plugins that provide slightly different benefits in the way they handle featured images. Any of these should cover your needs as a casual or avid blogger.
A small caveat: Automatic default images might make your blog thumbnails seem, well, repetitive. Thankfully, some of the following plugins have options to make them more visually appealing despite the limitations.
Default Featured Image
The name of this plugin fully conveys its simplicity and ease of use (as in, what you see is what you get).
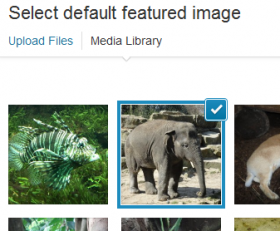
The gist: Simply upload a default image within the plugin’s Settings page, and said photo will be used on every piece of content that lacks a featured image. You can even set the default dimensions for small/medium/large images. Pretty neat, huh?

How to: Navigate to Settings>Media and click “Select default featured image.”
This plugin is pretty straight forward, though its usefulness might be limited to blogs where featured images are not necessarily that important.
Auto Featured Image
This second plugin is considerably more advanced and highly beneficial. In fact, this is my recommended choice for a featured image plugin.
The gist: Auto Featured Image can grab the first image in your post body and use it as a default thumbnail. But that’s not all…
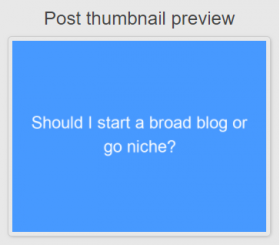
It can auto-generate an image by using the post title in a colored background. Sadly, it doesn’t randomize background / text colors to make all images look more varied and dynamic…

It can also search for images on Google and various stock-image platforms automatically.
Lastly (among other advanced features) you can set filters to only add images on specific post types, categories, and post creation date. Now that’s impressive!
How to: Navigate to “Auto Featured Image” from the left-hand menu, then click “Settings” to customize the plugin’s core functions.
Tip: Do you need to generate featured images for multiple posts that are already published? Click “Generate featured images” from the left-hand menu to do just that!
Dynamic Featured Image
This last image plugin is a tad more technical than all of the above, but it performs beautifully once fully customized.
The gist: Dynamic Featured Image lets you add multiple thumbnails and thus add more variety to your posts and blog appearance. Why rely on just one image if your content could benefit from several?

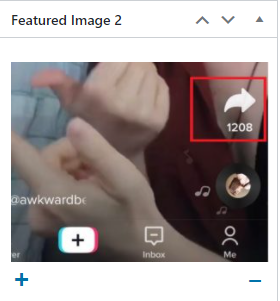
How to: Go to the post editor screen to start a new article. Note the “Featured image 2” options on the right side; click it to add a new featured image just as you normally would.
You can also click the “Plus” sign to add additional featured images.
Finally, you must add some code to your theme in order to call these images. Click this link to read exactly how to do that, as the location generally varies by theme.
Hopefully a future update can help ease the learning curve and prevent users from touching a single line of code.
Conclusion
There aren’t a whole lot of WP plugins that let you add default images automatically, but the above options do the job wonderfully. Not to mention they help you save time if you aren’t too picky about featured images in general.
How do you intend to use any of these plugins?
Author: Elvis Michael
Elvis Michael is an avid blogger and e-trepreneur, endlessly exploring new ideas and effective ways to inspire.
[ad_2]
Source link
